IconEdit Unicode Font and Symbol creator with C-source code output
IconEdit is a pixel based font and image creator and editor.
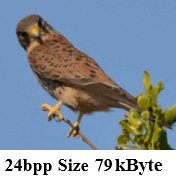
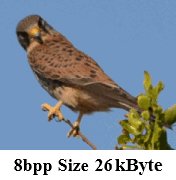
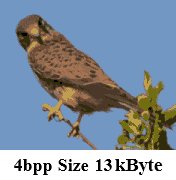
Convert images to symbols in a color resolution that fits your display.
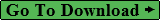
Convert Windows vector fonts to raster fonts and save the font as C-source code.
![]()
Almost FREE Save as BDF, PNG, JPG, BMP, ICO, IEF, and IEP is free, and so is small test fonts as C-source code.
Runs on Windows Vista, 7, 8, 8.1, 10 or 11 with 1280x720 or bigger full color screen.
No installation on your PC: Just fetch and unpack the zip file and you are ready to go.
 Go to download of the IconEdit zip file. Product version: 8.4.05 - 19 April 2025
Go to download of the IconEdit zip file. Product version: 8.4.05 - 19 April 2025
![]() Fonts and Symbols as C-source code.
Fonts and Symbols as C-source code.
 The included European Font Library.
The included European Font Library.
 Fast Project Start Without a License.
Fast Project Start Without a License.
 International Fonts for multiple languages.
International Fonts for multiple languages.
 ROM Optimized Fonts and Symbols.
ROM Optimized Fonts and Symbols.
 Support for Middle Eastern and South Asian fonts.
Support for Middle Eastern and South Asian fonts.
 The C string pre-processor for Emoji and Asian texts.
The C string pre-processor for Emoji and Asian texts.
 Graphic drawing, Screen Previews, and Image conversion.
Graphic drawing, Screen Previews, and Image conversion.
 Color Optimization of Characters and Symbols.
Color Optimization of Characters and Symbols.
 How to make C-source code fonts in 2 minutes or less.
How to make C-source code fonts in 2 minutes or less.
What is IconEdit
IconEdit is a pixel based font and image creator and editor, also known as a raster font designer or a bitmap font tool. IconEdit can save pixel based characters, screen previews, and symbols in black and white, grey tone, full color, or semi-transparent color as C-source code. All images on this homepage are created by IconEdit.

And Why use IconEdit ?
Computers and smart-phones use vector fonts that can be converted to any size on the display. This conversion takes a lot of computer power and code space. IconEdit can do this conversion for an embedded system on a computer, so the embedded system only has to display texts with a pixel font, making the embedded code much smaller and the display faster.
Fast and easy C-source code font generation from Windows fonts
Start IconEdit:

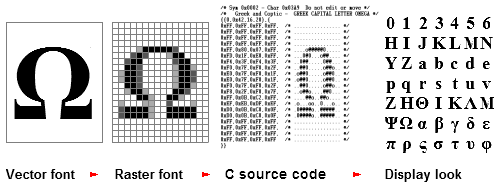
Input height, color type, and the name of the target font.
Choose Master Font from Windows vector fonts or one of the many predefined pixel fonts that comes with the IconEdit European Font Library.
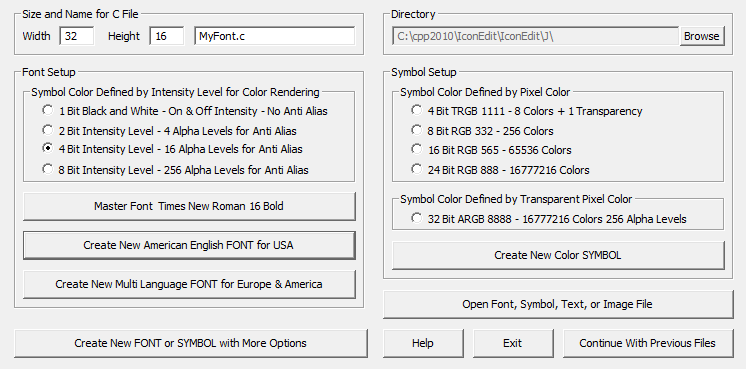
If you choose a Windows font adjust line thickness and character width:

Create a new European & American font and maybe add languages in the tick boxes:

Languages and regions covered by the font are highlighted in white.
Save as C-source code.
 More about International Fonts for multiple languages.
More about International Fonts for multiple languages.
Create Optimized Pixel Fonts from text strings in a few steps
IconEdit can extract characters from texts in C strings and make fonts that only contain the extracted characters. Either by generating them from a Windows font or copying them from a master font to a new smaller text optimized font.
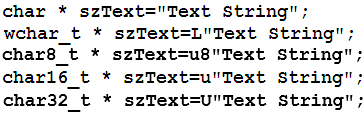
Write your texts in C strings as 8-bit classic, 16-bit Unicode, or 32-bit Unicode characters in old or new C format:

Open the text file with IconEdit, or just drag and drop it. Icon Edit finds the text in the strings and uses the chosen Windows vector font or library font to create a pixel font.
The look of the text is shown automatically underneth the font.
English as 8 bit ASCII text:

Latin + Georgian as 16 bit universal language plane in Unicode:

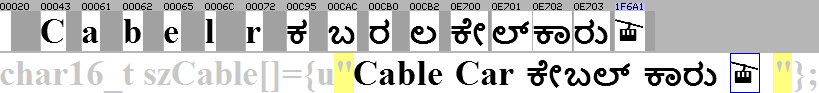
Latin + Kannada as 16 bit universal language + 32 bit high plane emoji in Unicode:

The number above each font character is the Unicode code-point.
Save the pixel font as C-source code.
 More about ROM Optimized Fonts and Symbols.
More about ROM Optimized Fonts and Symbols.
Fast project start, start designing and saving previews at once
Design previews with the target screen color and pixel resolution:

Design can be saved in several standard Windows image formats or as project files.
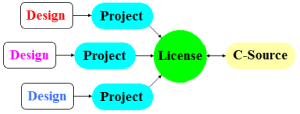
Collect all your Font and Symbol Designs in One or more Project Files. Each designer has his/her own project file and a central work group member collects all the projects and converts them to C-source files:

Advantages of project files:
- Have the full graphic, text, and font handling functionality of IconEdit.
- All fonts, symbols, and texts for each design collected in one file.
- Save and exchange data in the license-free project file format.
- Start designing before you have a license number.
 More about the Fast Start and Project Files.
More about the Fast Start and Project Files.
Extensive set of drawing tools for creation of symbols and icons
Large set of drawing and manipulation tools:





Support for animation:

Virtual keyboard for writing any Unicode character and fitting text to a frame:

Configurable working palettes:

The working palette is saved with the symbols for later use.
 More about Graphic drawing and image conversion.
More about Graphic drawing and image conversion.
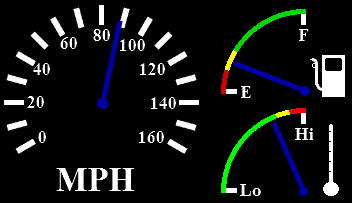
Design your screen look and virtuel instruments directly in IconEdit
Choose the same color mode as your screen. Draw scales and place text with the library font to get exactly the same look as on your target display:

IconEdit can save your design as C-source code, or in several different Windows image formats for evaluation of the look.
 More about Graphic screen design.
More about Graphic screen design.
Reduce memory footprint with color mode change
Choose between 18 different color modes to find your optimum:

IconEdit can change any color mode to any other color mode simply by selecting a new color mode.
 More about Color Optimization of Characters and Symbols.
More about Color Optimization of Characters and Symbols.
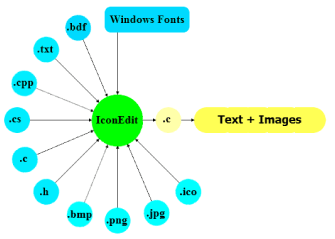
Convert many Input Formats to the same font and symbol C-source code format
Import Windows fonts or texts and images from many sources and convert them all to the same general C-source data format with IconEdit.

All formats are converted to the same general C-source code format:
![]()
This is a Greek letter saved as 2 bit per pixel intensity level for display as anti-aliased character.
![]() More about Fonts and Symbols as C-source code.
More about Fonts and Symbols as C-source code.
Asiatic language and text support for fonts in IconEdit
South Asian alphabets use combinations of basic characters and diacritics that has to be combined before the text can be written. This is how a Devanagari text is stored in the C string, and how it should look on the display:
C-source String: 
Display of Text: 
The glyphs are re-arranged and combined into new characters automatically by IconEdit.
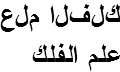
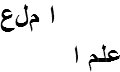
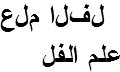
Middle Eastern text is stored in a C-string from left to right as basic characters, but displayed from right to left with presentation characters. This is how an Arabic text is stored in the C string, and how it should look on the display:


The text is written as basic characters and displayed as presentation characters that change shape to fit their neighbors. This is done automatically by IconEdit
 More about Middle Eastern and South Asian fonts.
More about Middle Eastern and South Asian fonts.
Asiatic text modification support for diacritics and bi-directional texts
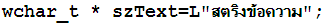
Write your texts in C strings as 16-bit Unicode:

Open the text file with IconEdit, or just drag and drop it. Icon Edit finds and makes the combined characters, then uses the chosen Windows vector font to create a pixel font:

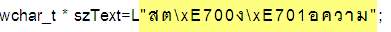
Save the pixel font and the modified text strings as C-source:

Use the font together with the modified strings on your display:

This is the result automatically generated by IconEdit.
 More about the C string pre-processor for Emoji and Asian texts.
More about the C string pre-processor for Emoji and Asian texts.
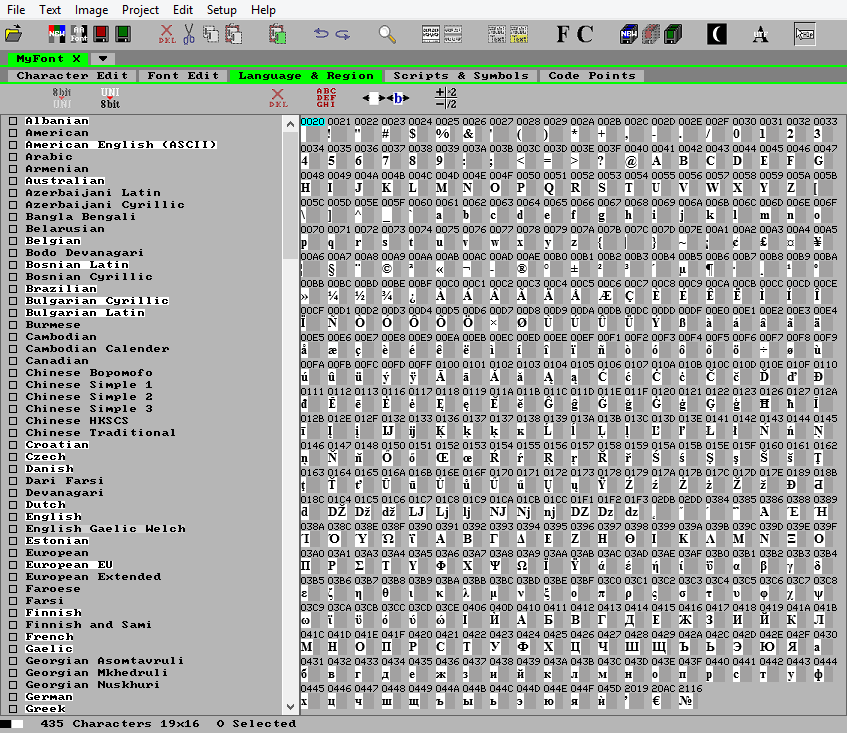
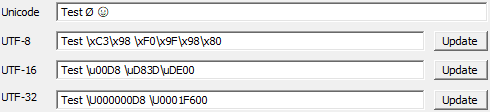
Pick any Unicode Character and convert it to UTF-8, UTF-16, or UTF-32
The character picker lets you pick any Unicode character with the mouse and copy it to the Clip-Board for use in your texts or fonts

Converting Unicode texts to UTF-8 makes it possible to have Unicode text support in classic 8-bit compilers.
 Unicode character picker. UTF-8, UTF-16, and UTF-32 Text String converter.
Unicode character picker. UTF-8, UTF-16, and UTF-32 Text String converter.
Easy project management with batch commands
Many of the IconEdit functions can also be done from the command line.
Include IconEdit command lines in your project management batch files to update fonts and texts together with other updates:
- Make text optimized fonts from a master font.
- Modify optimized fonts with new texts.
- Bulk convert images to C-source code format.
- Convert classic 8-bit texts to Unicode and make Unicode fonts.
- Create combined characters for Asiatic languages and modify texts.
- Make Arabic presentation characters and modify texts for them.
- Modify Middle Eastern texts for left-to-right displays.
- Convert texts to and from UTF-8
 More about the batch command-line options.
More about the batch command-line options.
Font Library Included in the IconEdit package, ready for compiling
IconEdit comes with a Black&White and Grey Intensity Level Anti-Alias C-source code font library for European and Middle-Eastern languages, included is also a collection of normaly used Unicode symbols, emoji, and large numbers in many shapes.
Use the Fonts in the included European & Middle Eastern Font Library as they are or as template for optimized fonts:

The font library for European and Middle-Eastern languages has Black&White and Grey Intensity Level anti-alias C-source code fonts for 16-bit Unicode and classic 8-bit ISO-8859 and Windows character encoding.
Use the fonts with the RAMTEX device driver library directly for fast and easy project start.
 More about the included European Font Library.
More about the included European Font Library.
Try it - Download IconEdit
The zip file includes the full IconEdit product, including a font library, examples, and pdf manuals. IconEdit runs in Color or B&W Demo Mode until a valid license key has been entered.
Go to download of the IconEdit full package
All IconEdit features are available in Demo Mode, EXCEPT that C-source code can not be generated. Design results created in Demo Mode can still be saved in an IconEdit project file, so you may use Demo Mode to get started. After a valid license key is entered the fonts and symbols in IconEdit project file, and the font library, can be saved as C-source for use in a GUI compilation project
Download the IconEdit Quick Guide manual The manual is common for IconEdit B&W and IconEdit Color licenses. This manual is included in the IconEdit zip file download above.
IconEdit Color - IconEdit B&W
IconEdit can be purchased in two versions. The Black and White version has a reduced feature set optimized for use with B&W library products.
IconEdit B&W license
- All Graphic editing features for B&W
- All language features
- All 16-bit & 32-bit Unicode and 8-bit code page features
- All text conversion features
- Full B&W symbol support
- B&W image import
- Generate C-source code fonts from the command line
IconEdit Color license
- All Graphic editing features
- All language features
- All 16-bit & 32-bit Unicode and 8-bit code page features
- All text conversion features
- Full B&W symbol support
- Full Grey symbol support
- 8, 4, 2-bits-per-pixel Grey symbols
- 8, 4, 2-bits-per-pixel Grey palette symbols
- Alpha Level Anti-Alias Characters both Windows ClearType and Extra Smooth Anti Alias
- 8, 4, 2, 1-bits-per-pixel intensity level for color rendering
- Full RGB symbol support
- 24, 16, 8-bits-per-pixel RGB symbols
- 8, 4, 2-bits-per-pixel RGB palette symbols
- 32-bits-per-pixel semi-transparent symbols (alpha channel)
- Palette view as symbol palette or working palette
- Conversion between color formats
- Color and B&W image import
- Generate C-source code fonts from the command line
