Color conversion of fonts, images and symbols
Reduce memory footprint with color mode change.
Convert between 18 different color modes, and many different palettes.

Choose between B&W, alpha-levels, grey-tone, RGB color, or optimized palette colors with or without dithering.
Find the right balance between color resolution and memory size.
Use color palettes to reduce memory size
IconEdit has support for color mapping/conversion of symbol pixel colors to palette table indexes. This makes it possible to reduce full RGB 24-bit per pixel color images to 2, 4 or 8-bits per pixel.
Same image with diferent optimized palettes:

Image stored in 3 different color modes with different memory consumption to save room.
The palette color optimizer

Use the build-in color optimizer in IconEdit to make an optimized palette. Then convert the image to a palette based symbol with only a small loss of color precision. The image resolution is not changed by this operation.

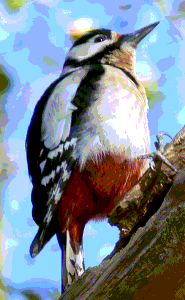
Please note that most browsers and image viewers tend to low-pass filter the images thereby smearing the images and adding false colors. If you want to view the bird images undistorted download IconEdit and use it to view the images.
Memory reduction without dither
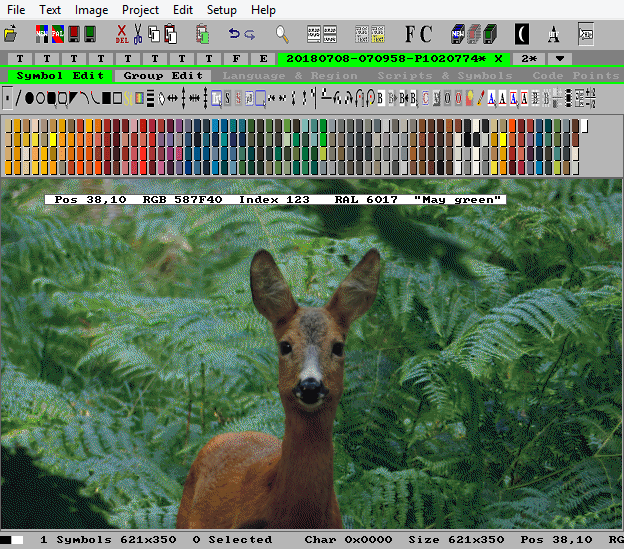
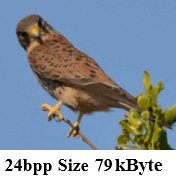
Photograph imported from a JPG source to a full 24-bit per pixel RGB color symbol, size 299,904 bytes:

Picture reduced to 8-bit per pixel palette based colors with the help of the IconEdit palette optimizer, size 99,968 bytes:


Picture reduced to 4-bit per pixel palette based colors with the help of the IconEdit palette optimizer for photo, size 49,984 bytes:


Picture memory size is now reduced a factor 6 from 24-bit-per-pixel to 4-bit-per-pixel.
Eight Nordic flags with globally optimized 2 bpp palette for all eight images:


Images with common 2 bpp palette = 4 different colors.
Use color dithering for improved pictures on low color resolution displays
IconEdit has support for color, grey, and black & white dithering for low color resolution displays.

Use the build-in color palette optimizer in IconEdit to make an optimized color palette for dithering.

Then convert the image to a palette based symbol with only a small loss of color precision. The image resolution is normally changed slightly by the use dither.
Image improvement by use of dither
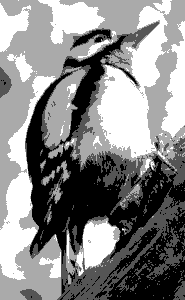
Original woodpecker in 24 bit-per-pixel color directly from a jpg picture, size 166,500 bytes:

Woodpecker converted to 8 bit-per-pixel RGB color without and with dithering, size 55,500 bytes. Color islands disappear with dithering to make the picture more smooth:



Woodpecker converted to 3 bit-per-pixel RGB color without and with dithering, size 27,750 bytes. Colors with dithering consist of only black, blue, green, cyan, red, magenta, yellow and white. If the pixels on the display are small enough the graininess of the picture will be almost invisible:



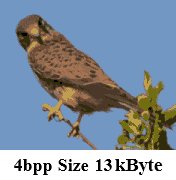
Woodpecker converted to 2 bit-per-pixel grey without and with dithering, size 13,875 bytes. Grey islands disappear with dithering to make the picture more smooth:



Woodpecker converted to 1 bit-per-pixel black & white without and with dithering, size 6,938 bytes. If the pixels on the display are small enough the graininess of the picture will be almost invisible:



Color modes for fonts
Intensity level formats for alpha blending can be rendered in any one color, so usually 1, 2, or 4 bit per pixel intensity level is used.
To get fonts similar to Windows ClearType use 8 or 4 bit per pixel intensity level.
For semi-transparent fonts 4 or 8 bpp fonts gives the best result.
A font of 4-bit per pixel intensity level characters gives the smoothest characters. This is similar to Windows ClearType:

2-bit per pixel intensity level anti-alias fonts gives a good compromise between look and memory consumption:

1-bit per pixel Black & White On & Off intensity level save memory space:

In all cases intensity level anti-alias characters and symbols can be rendered in any color the display is capable of.
Fonts can be in color if characters or symbols may need more than one rendering color.
Multicolored emojis with 32-bit per pixel semi-transparent colors and anti-alias smoothing:

3 color plus 1 transparent background emojis with 2-bit per pixel palette based pixels:

From 32-bit per pixel semi-transparent colors to 4 color palette based pixels gives a factor 16 memory reduction.
Convert color designs to intensity level symbols and save memory
Use the simple conversion of low contrast color designs to high contrast anti-alias intensity level symbols.
This example shows a low contrast design of a logo imported from a *.png file and converted to high contrast anti-alias intensity level.
The original has 32-bit-per-pixel, size 64,008 bytes:

The high contrast symbol has only 4-bit-per-pixel intensity level, size 8,001 bytes:

The converted design can then be rendered with any combination of foreground and background color.
With the right colors it will look just like the original, but the memory consumption is reduced by a factor 8.
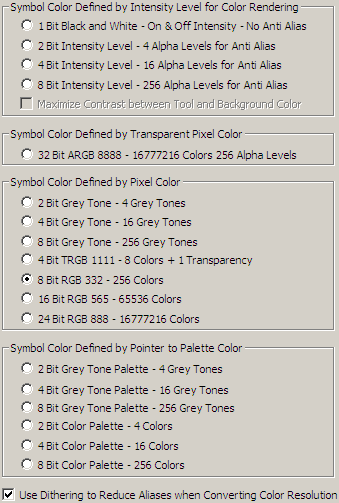
Change color resolution.
Change of color resolution (color depth) is a one-click operation. Convert directly between:
- 32-bit semi-transparent color ARGB
- 8, 16, 24-bit color RGB
- 4-bit transparent color TRGB
- 1, 2, 4, 8-bit intensity level anti-alias for semi-transparent color rendering
- 2, 4, 8-bit grey tones
- 1-bit B&W pixels.

IconEdit can change any color mode to any other color mode simply by selecting a new color mode.