Graphic drawing and image conversion.
See and edit screen previews, symbols, and fonts with the same color resolution as the display in the target system.
![]()
Work with several data sets at the same time.
- IconEdit can open many data sets at the same time.
- Display and edit any 2 data sets at the same time for easy reference.
- Copy and paste Symbols, Icons, and Characters between data sets.
- Characters keep their Unicode code-point when copied to other fonts.
Image conversion with exact pixel and color resolution.
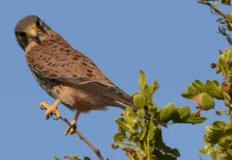
Convert pictures and images from BMP, PNG, and JPG formats to C-source symbol format.
The conversion is done with exact pixel and color resolution.
Then the symbol can be re-sized, cropped and edited.

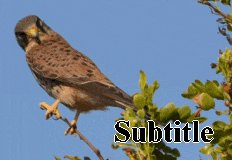
A JPG photograph converted to a symbol, cropped, framed, and overwritten with a semi-transparent watermark text, then saved as a C-source symbol file or one of several Windows image formats.
Icon, symbol, and character drawing facilities.
IconEdit provides extensive graphic drawing facilities for easy creation and editing of characters and symbols.
The toolbox for edit symbols and characters provides various tools:

- Points, lines, figures, and shapes.

- Four different kinds of flood filling strategies.
- Stretching and squeezing.
- Texts in movable frame with or without anti-aliasing.
- Frames for copy and paste.

- Scrolling, mirroring, and turning.

- Various character spacing.
- Character redraw.

- color picker for tool and background color.
- Cropping.
- Reference lines and frames.
- Support for animation for easy comparison of characters and symbols.
- Display control.
Some tools have several working modes:

- Normal or anti-aliased lines, figures, and texts are indicated by black or white.

- Anti-aliased transparent lines, figures, and texts are indicated by yellow.

- Different flood fill strategies are indicated by different color.
- Texts in movable frame with anti-aliasing are indicated by white.

- Different flood fill strategies are indicated by different color.
- Texts in movable frame with semi-transparency are indicated by green or yellow for text anti-aliasing.

- A blue frame indicates operation within a frame.
Font and symbol group editing facilities.
IconEdit provides extensive graphic editing facilities for easy creation and editing of fonts and groups of symbols.
The toolbox for edit all or selected parts of the symbols or characters provides various tools. A green frame indicates operation on selected characters only:

- Scrolling, mirroring, and turning of selected symbols and characters.

- Various character spacing of selected symbols.
- Character redraw of selected symbols.

- Insert characters and symbols.
- Reference lines and frames.
- Re-size fonts and symbol groups.

- Symbol and character selection control.
- Display control.
Virtual Keyboard for Text in any Language
Use a combination of Normal and Virtual Keyboard to write text in any language:


Press Virtual or Normal Keyboard in any order or combination to write your text.
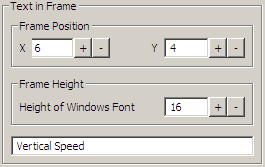
While you write use the Virtual Keyboard stretch and squeeze function to fit the text in a given frame:


Just move the slider to fit the text in the frame.
For screen design previews move the text to the desired position:


The text can be any color your display supports.
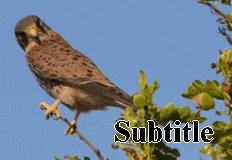
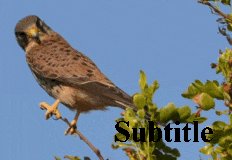
Put edge around texts for readability of subtitles
Edges can be added to texts on images and to fonts with 2 or more bit per pixel:

The text can be any color your display supports.
Import QR-Code images and convert them to symbols
One or more QR-Code generated by any tool and saved as an image or pasted into IconEdit can be converted to a Black & White symbol for embedded use:

The QR-Code symbol can be any size:

And the QR-Code can later be displayed in any color.
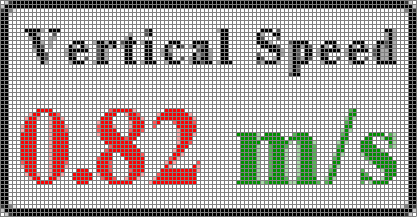
Design virtual instruments as symbols
Make virtual instruments as symbols directly in IconEdit with the symbol drawing and text placing tools.
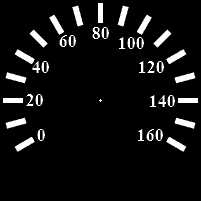
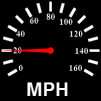
Design of background for virtual speedometer as widget instrument:

Virtual speedometer instrument in normal size:


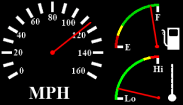
Finished graphic interface for virtual widget dashboard instruments:

All except hands are predefined in IconEdit.
Support for use of color palettes
Support for color mapping/conversion of symbol pixel colors to palette table indexes.

This makes it possible to reduce full RGB 24-bit per pixel color images to 2, 4 or 8-bits per pixel.
Use the build-in color optimizer in IconEdit to make an optimized color palette.

Then convert the image to a palette based symbol with only a small loss of color precision. The image resolution is not changed by this operation.
Use palettes for working tool colors
Use palettes for working tool colors as an efficient way to maintain a uniform color look for many symbols.
The color look will be consistent over time and across all symbols and fonts.
IconEdit suppors the following palette types:


Palettes for B&W and 2-bit Grey have an extra toggle “color” for faster editing.

Palettes for palette based symbols has a circle to indicate the background color.
If single color transparency is used, the fully transparent color has a black-white indicator at the bottom of the button.

Palettes for 8-bit RGB has one background color and one fully transparent "color" in addition to the normal colors.

Palettes for 16-bit and 24-bit RGB has one background color and one fully transparent "color" in addition to the grey and normal colors.

Palettes for 32-bit ARGB semi-transparency have a transparency indicator for each color.
The palette has extra false “colors” for changing transparency with normal drawing tools.
Use of a palette based symbols are ideal for ROM memory optimization of simple RGB symbols.
They also speed up drawing on display controllers that provide palette hardware support.
Support for animation of symbols
View animation of symbols directly in IconEdit with the symbol animation tool.

This wait circle is based om 12 grey anti-alias symbols with 4 bit per pixel in a symbol group, drawn and animated with IconEdit for use in an embedded system.